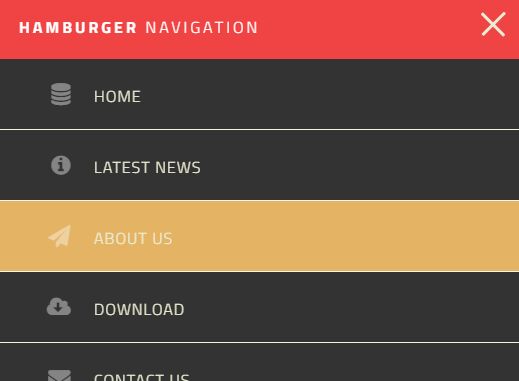
PickArt Modern DropDown Menu flat UI menus navigation bar with different colors. In this project, you will get different colors menus, clean code, Full HTML & CSS3 and Fully Responsive. I have seen this project, it is professional and attractive menus and navigation bar. CSS Navigation Bar Previous Next. Navigation Bar = List of Links. A navigation bar needs standard HTML as a base. In our examples we will build the navigation bar from a standard HTML list. The code in the example above is the standard code used in both vertical, and horizontal navigation bars.
- Css Navigation Bar Code Free Download Pdf
- Css Navigation Bar Code Free Download Windows 7
- Css Navigation Bar Examples
- Html Css Navigation Bar
Navigation and menu are the two most significant elements of web designing, which should not be ignored at any cost. Your website may be very rich in content and have great designs but if there is a lack of usable navigation system then there are high chances that your site may experience the decrease in traffic rate. In this case, the CSS3 navigation menus can be really helpful for you. If you want to have some great looking menu in CSS then, you must go through some coding. This process can seem difficult and time-consuming as well. In order to solve this issue, you can try the free and premium CSS3 menus available on the internet.
Most of these CSS3 menus and navigation scripts are created and designed by the professional web designers so you don’t need to worry about the functionality of these menus. With effective navigation menus, visitors never feel lost in the process of browsing a website. It makes their journey in any website easier and faster in terms of searching a particular page or service area.
Since the main motto of the navigation menu is to help the visitors of the website to navigate from one page to another so these menus must be attractive and user-friendly. Otherwise, visitors cannot feel comfortable to stay on that website for a long time. Hence, these menus are helpful in reducing the bounce rate of a website. The navigation menus must be unique in design but at the same time, they have to be simple and uncomplicated so that visitors don’t feel any kind of trouble in using them. The CSS3 navigation menus can be proved as very helpful elements in this purpose. They can add lots of functionalities in your web design through which you will be able to have a great website that attracts viewers easily. Both the free and the premium versions are good to use in website designing technique. Those who are having limited budget can try the free version of this technique and those for whom budget is not an issue can purchase the premium version of these CSS3 navigation menus.
In order to save both time and money, these menus are really helpful in web designing project. Web designers like to have such an option in their hands since it makes their job easier. So enjoy having a great website with some brilliant navigation menus.
Free CSS3 Navigation & Menus
CSS3 Navigation Menu Tutorial with Notification Badges
How to spice up your menu with CSS3
With Postcards you can create and edit email templates online without any coding skills! Includes more than 100 components to help you create custom emails templates faster than ever before.
Blur Menu with CSS3 Transitions
Creative CSS3 Animation Menus
CSS3 Dropdown Menu
Accordion Menu
Pure CSS DropDown Menu
Css Navigation Bar Code Free Download Pdf
Making a CSS3 Animated Menu



CSS3 dropdown menu
Sexy CSS3 menu
With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes.