The presence of sign up and registration form is everywhere in the web, whether it is a social network or any email account, users are always required to go through the sign up & registration process first in order to use the platform. Registration form is a key part of any website that let the users create their own profile in that site after which they can download any file, post any article or can do any other task they want. In one word, well designed registration form is vital in any website to maintain an effective user management system.
- Registration Form In Html With Css Source Code Free Download 2018
- Registration Form In Html With Css Source Code Free Download Pdf
Now, HTML, CSS and CSS3 play a vital role in this sign up and registration form. HTML is the basic building block of website while CSS can make that site look attractive and elegant. CSS (cascading style sheet) is the language that is being used to design the look of the website. However, coding the registration form and sign up page using HTML and CSS3 from scratch will require some knowledge while it is also time consuming.
Create a beautiful student registration form with CSS, also validate student registration form in HTML(Hypertext markup language) and CSS(Cascading style sheets). The registration form also contains submit and reset button, for by chance if any student enters wrong data while filling student registration so he/she can reset the form in HTML.
- How To Create a Register Form Step 1) Add HTML: Use a form element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field.
- Html code for student registration form. Here is an example of html code for student registration form. In this example, we have displayed many text fields, radio button, Reset button and Submit Form button. We have used Reset button that resets all fields to blank. We have used JavaScript validation in student registration form.
But do not worry as there are thousands of free sign up and registration form templates available that can be customized easily to work in the website. Finding out the proper sign up and registration form might be difficult sometimes and some of you might be looking for help from others. Probably your search will come to an end here as we have listed down the most useful and unique CSS3 sign up and registration form templates that are easy to download and use. Whether it is an eCommerce related project, social network, blog, portal or anything, these below mentioned templates can be used regardless of the type of your website. All these are equipped with unique features and design, while you can also go through the demo once to know about it in depth.
FullPage Signup Form
This is a brilliant signup form for your modern website as it features a full page display with a large sidebar and signup form in a column six grid format. The fluid animations on mouse click on input fields are also very satisfying to look.
7 Clean and Responsive Form Templates
If plain html5 and css3 are your requirements with a basic html5 validation then this pack of form templates will get you what you are looking for. The basic structure of login form, registration, signup, search, validation form can be found in this download file.
The templates can be used for both commercial and personal project and it also does not require any framework as these are designed with plain HTML5 and CSS3. It provides a form for registration & sign up along with an in-built form and all these are optimized and fully responsive. Integration of the form in your website is quite easy that require you to just copy and paste the HTML in the required place in your project while CSS3 can be getting from the corresponding style sheet. Also you can be assured that the CSS style won’t break other style in the page as it is self contained.
Login & SignUp form using Material Design and jQuery
Looking for light 3d buttons over flat designs then start with material design concept. This signup form is basic but will be a starter template for your material design.
These days material design is the talk among developers and designers as this is the future of web design. This is a language which is been developed by Google and Android Lollipop UI too is developed using this language. There are several reasons to choose Login & signup form using material design and Jquery as these are featured with animation effect, shadows, 3d effects, motion visualization, inbuilt components and more. Also this template is fully responsive so can be viewed in all screen sizes and devices. Patterns like gestures, fingerprint, swipe to refresh and touch screen are really enjoyable.
Animated Sign Up Form
This signup form will let you cross the boundaries to design a perfectly functional form with fields for account creation with payment. If you are a service with different mode of payment plans and different set of features offered for your price plan range then this form will let you do that.
Fully compatible with all modern browsers and uses velocity.js plugin to offer fluid all-round functionality.
Flat Trendy Signup Form
Interested in having a flat sign-in and registration form template ? Then this css template which also contains a html file will get you ready for one. A confirmation box model is also done for the finalization of the signup process.
Designed with web technologies such as CSS3, HTML 5 this template can be employed in your project to make it look beautiful. This is perfectly free to download and can be paste straight in your website. It has a fluid responsive layout, so is device friendly and users holding any device can go through the registration process. The widget is compatible with most of browsers such as Google Chrome, Mozilla Firefox, Opera, IE, Safari etc. So, get this Flat trendy signup form in your project and provide your users a trouble-free experience.
Sign-Up/Login Form
This is a floating sign up form designed using tabs and floating labels. The floating form labels offer various benefits and this is the reason designers are using placeholder text in place of traditional form labels. This pattern can be used for both desktop and mobile application while best suitable for mobile application. Here as the users will click inside any of the field, the placeholder will be disappeared and the context will get lost. This pattern is best for both worlds, remove space captured by the labels while provide enough information to the users.
Another added benefit of this floating labels pattern is, it helps users to indicate the active field to improve UX which is again useful for mobile application where filling up the form is bit tricky.
Login & Sign Up Form Concept
This is another most useful CSS3 sign up and registration form that can be used in all screen size and devices regardless of their resolution. The responsive layout makes it possible to work in all devices and websites. Login & Sign Up Form Concept is being preferred by most of the designers and developers for its easy to use feature. The template can provide a great user experience to all the users because of its easy navigation and operating process. It is free to download, so just get the template, paste it in your project and attract more users by this easy login and sign up Form concept.
With the help of a modal window in bootstrap you can add this login/signup form in navigation bar menu which gives a account access option.

Pure CSS Only SignUp Form
Looking for a template to create a fully functional registration form in your business website? This is a good choice to start with. Pure CSS Only signup form allow users to create signup form of any complexity and for any kind of needs. So, regardless of the business type you have, this template can be employed in the project to win a great customer base. The form is quite simple and do not require the users to invest their high time, rather it is quick and can be completed the process in just seconds which is the vital aspect in generating more leads.
Smooth Css Signups
An attractive and fully functional signup and registration form is most needed for every website as this is the integral part of any website. But it should be short at the same time as long registration form lose interest among the users and they will have less tendency to complete the registration form. Here users can click at any required option either sign up or sign in based on their requirement and can go through the process. Demo is attached here so that you can have a better understanding of the sign up form before employing it in your project.
Interactive Sign Up Form
Interactive signup form is always better that provides 300% more completion than the regular forms. The reason is this kind of form is quick, fun and far relevant that raise the interest among users and they become more inclined towards your website by going through the simple but fun based sign up process. Also more number of questions in the sign up page is equal to lower completion rate as most of the users do not have enough tenacity to answer all the questions in the form. And they always like the form to be simple and short. This interactive sign up form will be a great choice by the marketers to generate more and more leads. So, have this signup template in your website and provide enough room to grow the business.
Material Design Signup Interaction
Material design concept is becoming a mainstream tool these days and is being used by most of people to design their website. Implemented for web, this material design signup interaction is a nice interaction that is designed with smooth animation. Also this sign up form is completely free, so just download it and apply in your website to attain a great customer base with the attractive sign up page.
Login & Sign Up Interface
If you are eager to provide an amazing experience to the users during their login and signup procedure, this is one of the best options to look for where UI movement is one such great feature to be enjoyed by your users. Developed by Gal Shir, this interface looks great that employ great animation. Users can choose the sign up or login windows depending on their needs while both are available in moving form in the same page. This design completely focuses on the user’s attention and experience, so no doubt you can attract huge customer base in your website in no time.
Responsive Login/Signup Modal Window

The login/signup modal window allow users to easily sign up in your website that let them switch one form to another easily or else they can select the reset password option. You can employ this template in your website if there is a need to show the signup page in all the pages of the site. But that does not mean that the users will get redirected to other pages rather they can continue their job which they are performing. Also this is fully responsive to ensure that your users can go through the sign up process in all their handheld devices regardless of the screen size and resolution.
So, download any of the above sign up template for your website and give it a flat look. The templates can be used for both personal and professional websites and for all kind of business purpose. All the mentioned templates here are free to download, so it won’t hit your bank account also.

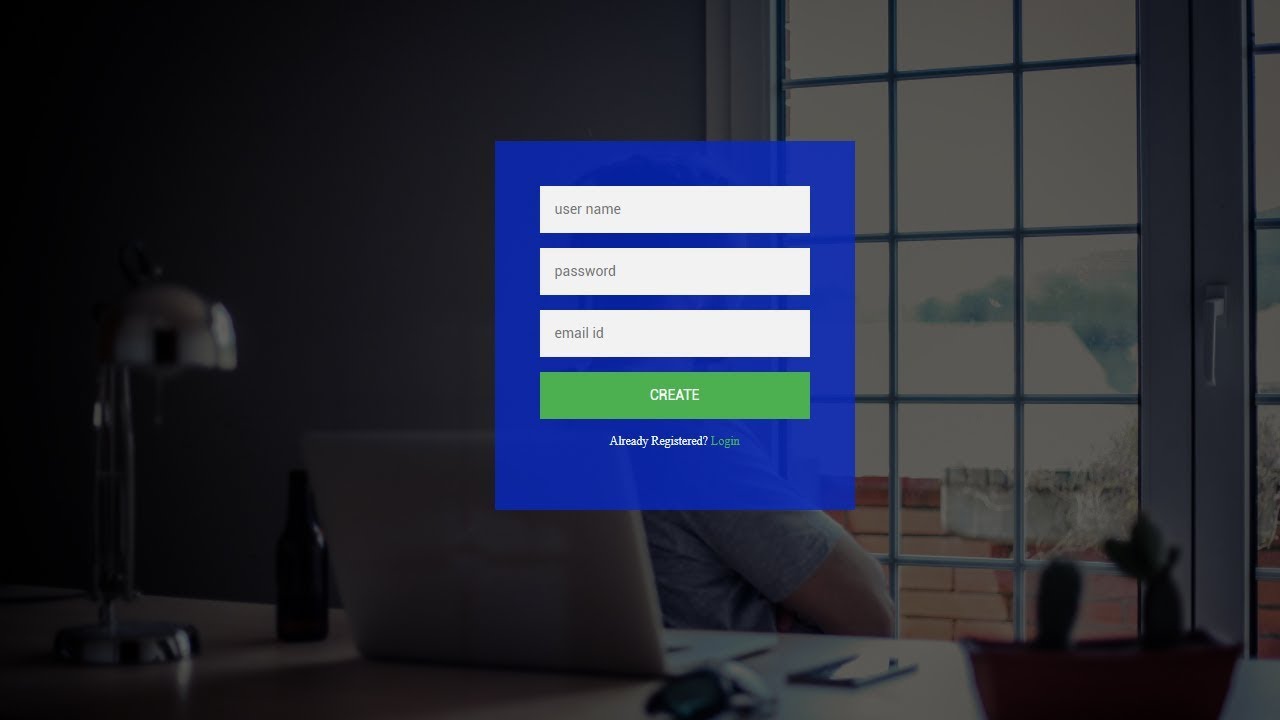
Today tutorial is about designing registration form in HTML with CSS source code. It is a stylish and attractive looking Signup Form design in CSS that makes your web design outstanding.
The form has a unique look and feel and can be used for any kind of website. It is perfect to use for a custom website where you want to get some important information from the user while registering on your website.
The form has a nice background image and it is a full-screen form with the container. You can remove a container class to decrease its size.
This form comes with a few basic input fields. These are full name, email, and password. But you can easily extend it by just copy & paste HTML structure.
It is noted that We have previously created a beautiful registration form in HTML but here we come up with another design which gives an attractive look.
This HTML registration form has an attractive design that is important for every website. It’s minimal design structure that has the header, few registration fields and creates an account button.
Registration Form In Html With Css Source Code Free Download 2018
It is full page design and using light color schemes such as Blue and while.
How to Code Registration Form in HTML/CSS
Registration Form In Html With Css Source Code Free Download Pdf
We will start with markup which is simple and straightforward. We define the primary container and then follow up some child divs.
The top header part of form design has included a heading, photo, and SVG. We use SVG to make the header design look better and it will polygon the right area of the header.
We just created a few fields, i.e., name, email, and password. Each field has placeholder text that will be gone when the user types in the form field.
The last area of form design is about adding some info. We have added two anchor links for terms & conditions and log-in link.
The CSS Styling
After coding in HTML, now its time to code styles for registration form in CSS source. In the demo, You can find a full-width background image, so we have designed this our body class. We simply define background image and make its size cover so it will be responsive.
As I explain you above that, We have defined the primary container, but we make it margin: 0 autos; so it should align the center of the page body.
The child or inner div of the main container called .SignUp which have simple background white color and some padding-bottom of 30px.
To style photo of a person, We used the class name .portrait that has few basic styling e.g., Border, border-radius and set some width and height according to achieve the desired size of the photo.
The important thing here you must remember, You should add position: relative; and z-index: 2; so that picture should not get hide.
Here is CSS that needs to include for SVG to keep the design polygon.
Ok now let’s create the form fields. We have used some border, color, and padding to style them as you can see below.
In the end, We have style bottom info area.
Well, that’s today tutorial about designing user signup form using CSS3 and HTML5. I am sure you love it and find it useful.